简介
WaveDrom是一个免费和开放源代码的在线数字时序图(波形)渲染引擎,使用javascript,HTML5和SVG将WaveJSON输入文本描述转换为SVG矢量图形。
WaveJSON是JSON格式的应用程序。 WaveJSON的目的是为数字硬件/ IC工程师使用的数字时序图提供一种紧凑的交换格式。
WaveDrom可以支持在线使用https://wavedrom.com/editor.html
也有跨平台的离线工具https://github.com/wavedrom/wavedrom.github.io/releases
使用
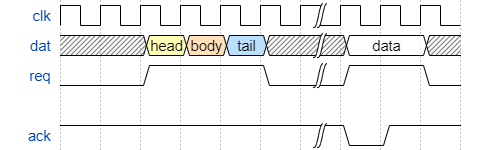
WaveDrom是编程语言式画图,通过撰写json文件说明要如何绘图,WaveDrom再将其转换为图形。看一个官方示例1
2
3
4
5
6
7{signal: [
{name: 'clk', wave: 'p.....|...'},
{name: 'dat', wave: 'x.345x|=.x', data: ['head', 'body', 'tail', 'data']},
{name: 'req', wave: '0.1..0|1.0'},
{},
{name: 'ack', wave: '1.....|01.'}
]}
渲染出来如下图
效果看起来还不错,对吧!
再来看josn文件,不要看json里面写得复杂,其实拆分起来很简单,动手做一做,半个小时内轻松上手。
基础信号
信号都是以一个周期为单位绘制,一个周期的信号使用一个符号(数字/字符)表示, . 符号表示延续上一个符号
无意义信号
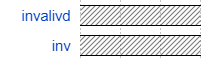
x: 表示无意义信息,例如1
2
3
4
5{signal: [
{name: 'inv-a', wave: 'xxx'},
{name: 'inv-b', wave: 'x..'},
],
}

时钟信号
时钟信号用4种字符表示
p: positive ,正极性clock, 前半周为高电平,后半周为低电平
n: negative,负极性clock, 前半周为低电平,后半周为高电平
h:high, 一个周期高电平
l:low, 一个周期低电平
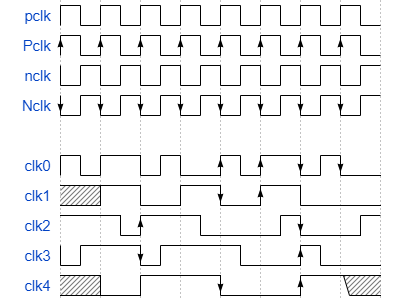
这些字符使用大写时会在有效边沿上加入箭头,例如1
2
3
4
5
6
7
8
9
10
11
12{ signal: [
{ name: "pclk", wave: 'p.......' },
{ name: "Pclk", wave: 'P.......' },
{ name: "nclk", wave: 'n.......' },
{ name: "Nclk", wave: 'N.......' },
{},
{ name: 'clk0', wave: 'phnlPHNL' },
{ name: 'clk1', wave: 'xhlhLHl.' },
{ name: 'clk2', wave: 'hpHplnLn' },
{ name: 'clk3', wave: 'nhNhplPl' },
{ name: 'clk4', wave: 'xlh.L.Hx' },
]}

总线信号
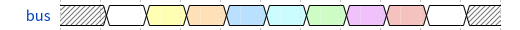
总线数据信号用=,2~9表示,=和2为无颜色,3~9为有颜色,例如1
2
3{ signal: [
{ name: "bus", wave: 'x23456789=x' },
]}

单信号
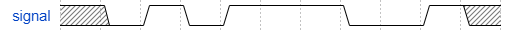
单信号用0和1分别表示高低电平,例如1
2
3{ signal: [
{ name: "signal", wave: 'x0101..0.1x' },
]}

三态
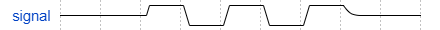
三态使用z表示,例如1
2
3{ signal: [
{ name: "signal", wave: 'z.10101z.' },
]}

信号控制
间隙
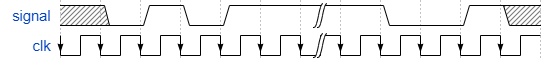
使用|表示间隙,例如1
2
3
4{ signal: [
{ name: "signal", wave: 'x0101.|.0.1x' },
{ name: "clk", wave: 'N.....|.....' },
]}

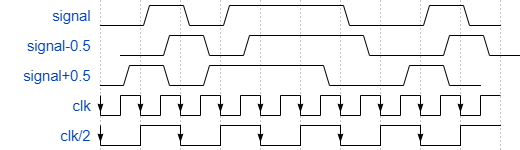
周期和相位
使用period和phase表示周期和相位1
2
3
4
5
6
7{ signal: [
{ name: "signal", wave: '0101..0.10' },
{ name: "signal-0.5", wave: '0101..0.10', phase:-0.5 },
{ name: "signal+0.5", wave: '0101..0.10', phase:0.5 },
{ name: "clk", wave: 'N.........' },
{ name: "clk/2", wave: 'N....' , period: 2 },
]}

分组
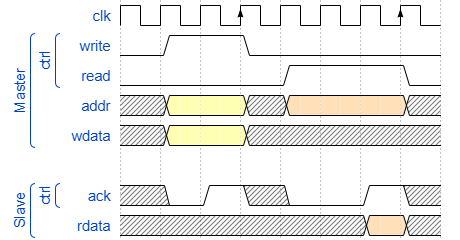
使用 [‘group name’, {…}, {…}, …]进行分组,使用{}加空行,例如1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18{ signal: [
{ name: 'clk', wave: 'p..Pp..P'},
['Master',
['ctrl',
{name: 'write', wave: '01.0....'},
{name: 'read', wave: '0...1..0'}
],
{ name: 'addr', wave: 'x3.x4..x', data: 'A1 A2'},
{ name: 'wdata', wave: 'x3.x....', data: 'D1' },
],
{},
['Slave',
['ctrl',
{name: 'ack', wave: 'x01x0.1x'},
],
{ name: 'rdata', wave: 'x.....4x', data: 'Q2'},
]
]}

信号标注
数据标注
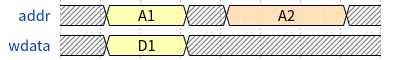
使用data:’A B C D’进行标注,标注内容由空格隔开,按照有效的数据信号进行标注,例如1
2
3
4{ signal: [
{ name: 'addr', wave: 'x3.x4..x', data: 'A1 A2'},
{ name: 'wdata', wave: 'x3.x....', data: 'D1' },
]}

时序标注
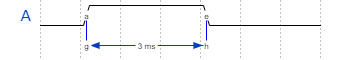
使用node: ‘..a..b..’进行起始点标注, .用于占位, 英文字符用于标注
使用edge:[‘a-b’, ‘a<->b 3ms’] 进行连线标注时间
例如:1
2
3
4
5
6
7
8{ signal: [
{ name: 'A', wave: '01..0..', node: '.a..e..' },
{ node: '.g..h' }
],
edge: [
'a-g', 'e-h', 'g<->h 3 ms'
]
}

头角注
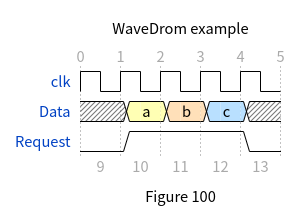
使用head:{}加头注,foot:{}加脚注,在{}中使用text: 加文字内容,使用tick加时基标注,使用tock加时基长度1
2
3
4
5
6
7
8
9
10
11
12
13
14{signal: [
{name:'clk', wave: 'p....' },
{name:'Data', wave: 'x345x', data: 'a b c' },
{name:'Request', wave: '01..0' }
],
head:{
text:'WaveDrom example',
tick:0,
},
foot:{
text:'Figure 100',
tock:9
},
}

大小配置
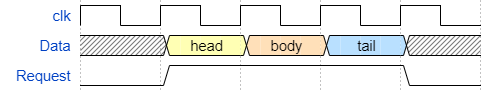
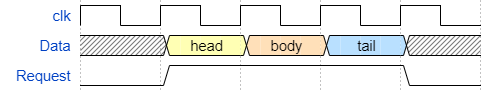
可以使用config: { hscale: size } 通过size值改变图形的大小,例如
不配置config
使用了config放大2倍1
2
3
4
5
6
7{ signal: [
{ name: "clk", wave: "p...." },
{ name: "Data", wave: "x345x", data: ["head", "body", "tail"] },
{ name: "Request", wave: "01..0" }
],
config: { hscale: 2 }
}

更多使用细节请见参考链接
