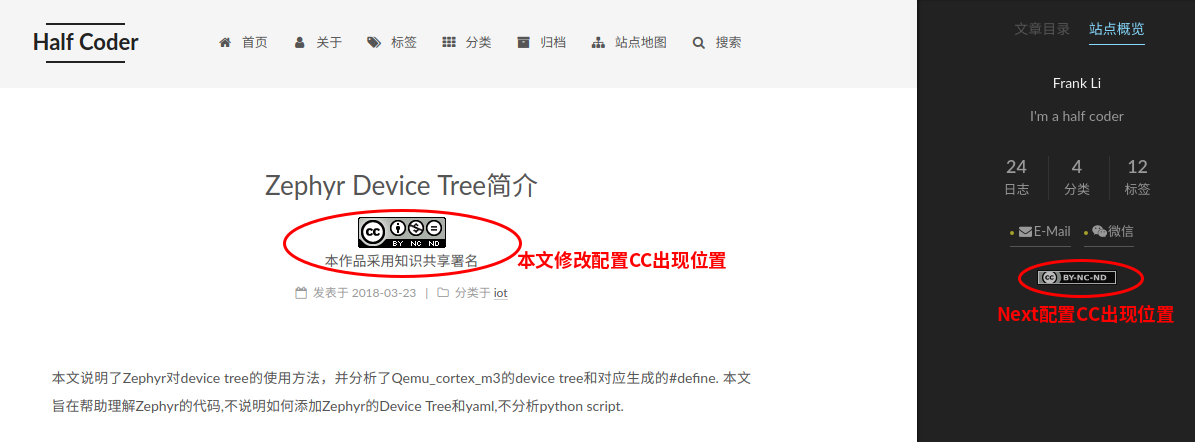
Next主题自带creative_commons声明配置,配置后出现在站点概览内,不能起到明显的提示作用,本文说明如何修改Next主题,让署名信息出现在正文标题下
Creative commons简介
Creative Commons,简称CC,大陆叫知识共享,台湾叫创用CC。
作者可以选择以下1~4种权利组合:
- 署名(BY):必须提到原作者。
- 非商业用途(NC):不得用于盈利性目的。
- 禁止演绎(ND):不得修改原作品, 不得再创作。
- 相同方式共享(SA):允许修改原作品,但必须使用相同的许可证发布。
资源下载
Next主题提供的Creative commons署名图片是简版的, 可以在https://licensebuttons.net/l/ 下载到带图标说明的署名图片
修改
先看一下原生配置和修改配置的效果
下载资源
分别下载各种cc-xxx.png,重命名为cc-xxx-new.png后放到themes/next/source/images下
例如:
cc-by-nd.png修改为cc-by-nd-new.png
cc-by.png修改为cc-by-new.png
修改配置文件
在themes/next/layout/_macro/下新建文件creative-commons.swig内容如下1
2
3
4
5
6
7
8
9{% set cc = {'by': 1, 'by-nc': 1, 'by-nc-nd': 1, 'by-nc-sa': 1, 'by-nd': 1, 'by-sa': 1, 'zero': 1} %}
{% if theme.creative_commons in cc %}
<a href="https://creativecommons.org/{% if theme.creative_commons === 'zero' %}publicdomain/zero/1.0{% else %}licenses/{{ theme.creative_commons }}/3.0/cn{% endif %}/" class="cc-opacity" target="_blank"{% if theme.seo %} rel="external nofollow"{% endif %}>
<img src="{{ url_for(theme.images) }}/cc-{{ theme.creative_commons }}-new.png" alt="Creative Commons" title=“CreativeCommons版权声明” />
</a>
<div class="text" style=" text-align:center;">
本作品采用知识共享署名
</div>
{% endif %}
修改themes/next/layout/_macro/post.swig,在post.title完成后添加1
2
3
4
5{% if not is_index %}
<div>
{% include 'creative-commons.swig' %}
</div>
{% endif %}
配置生效
在themes/next/_config.yml中添加如下内容,即可在博文题目下看到署名信息1
creative_commons: by-nc-nd
